
Audiocurso Jetpack Compose 13 BottomAppBar
La BottomAppBar es uno de los elementos que generalmente usamos como bottomBar en el Scaffold de nuestras pantallas en Jetpack Compose.
🔥 Descubre el SISTEMA con el que +170 ANDROID Developers han mejorado su situación laboral ↙️
SISTEMA ANDROID
Como se parece bastante a lo que ya hemos tratado con la TopAppBar, no me voy a extender en esta parte.
Pero sí que voy a hacer hincapié en el cutoutShape. Que es una chulada que nos sirve para aplicar el efecto de recorte con respecto al FloatingActionButton que estemos empleando.
De hecho, lo hace de un modo supersencillo en comparación a todo el boilerplate que había que hacer en los antiguos XMLs para conseguir el mismo efecto.
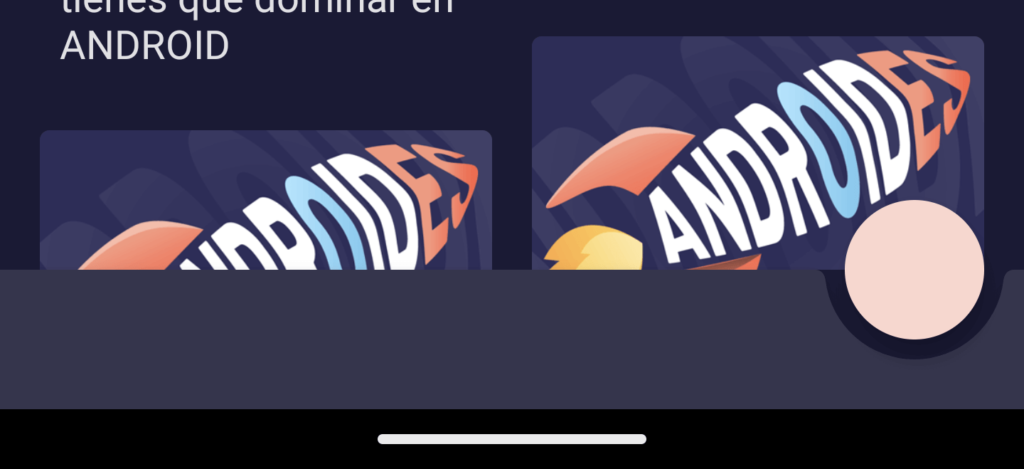
Para ello, tendrás que pasarle al Scaffold los parámetros floatingActionButton con el fab correspondiente y el isFloatingActionButtonDocked a true. De este modo, podrás conseguir cosas como esta:

Si el isFloatingActionButtonDocked lo pones como false (que es el valor por defecto), irá por arriba de la bottomBar.
Qué chulada de recorte redondeado en la bottomAppBar con respecto al fab (FloatingActionButton), ¡a que sí! 😎
Por cierto, no busques a día de hoy esta implementación en la app. Simplemente lo he hecho a modo de prueba para hacer el screenshot, jeje.
Por si te pica la curiosidad, internamente la BottomAppBar se compone de lo siguiente:
@Composable fun BottomAppBar( modifier: Modifier = Modifier, backgroundColor: Color = MaterialTheme.colors.primarySurface, contentColor: Color = contentColorFor(backgroundColor), cutoutShape: Shape? = null, elevation: Dp = AppBarDefaults.BottomAppBarElevation, contentPadding: PaddingValues = AppBarDefaults.ContentPadding, content: @Composable RowScope.() -> Unit )
Por supuesto, si quieres adentrarte más a nivel de código, también puedes hacerlo. Aquí tienes acceso a la documentación oficial. Evidentemente, también puedes acceder al código fuente desde Android Studio si tienes descargados los sources haciendo CONTROL + Click (PC) o CMD + Click (Mac) sobre el composable.
Y poco más que contarte en esta edición de curso / audio curso. 😉
Aprovecho para recomendarte el Plan Impulso Android si quieres asegurarte de dar un salto en tu carrera profesional. Probablemente sea una de las mejores decisiones que tomes a nivel laboral en mucho tiempo. 💪🏼
En la siguiente entrega, tocaremos el BottomNavigation, que de normal se coloca en el mismo lugar de la pantalla, por lo que son intercambiables.