
Líneas separadas por defecto al llamar a una función en Android Studio
Si has empezado ya con Jetpack Compose, te habrás dado cuenta de que el modo de escribir código tiende a ser aún más en vertical.
🔥 Descubre el SISTEMA con el que +170 ANDROID Developers han mejorado su situación laboral ↙️
SISTEMA ANDROID
Es decir, si tienes al lado la previsualización de la vista que estás dibujando sumado a que las funciones composables tienden a tener muchos parámetros, esto hace que estés continuamente haciendo Alt + Enter (Linux, Windows) u Option + Enter (Mac) para darle a «Put arguments on separate lines».
¿No habrá un modo de hacer esto más sencillo?
¿O incluso automático?
Pues bueno… lo que te voy a decir a continuación, viene a resolver este dilema. 😉
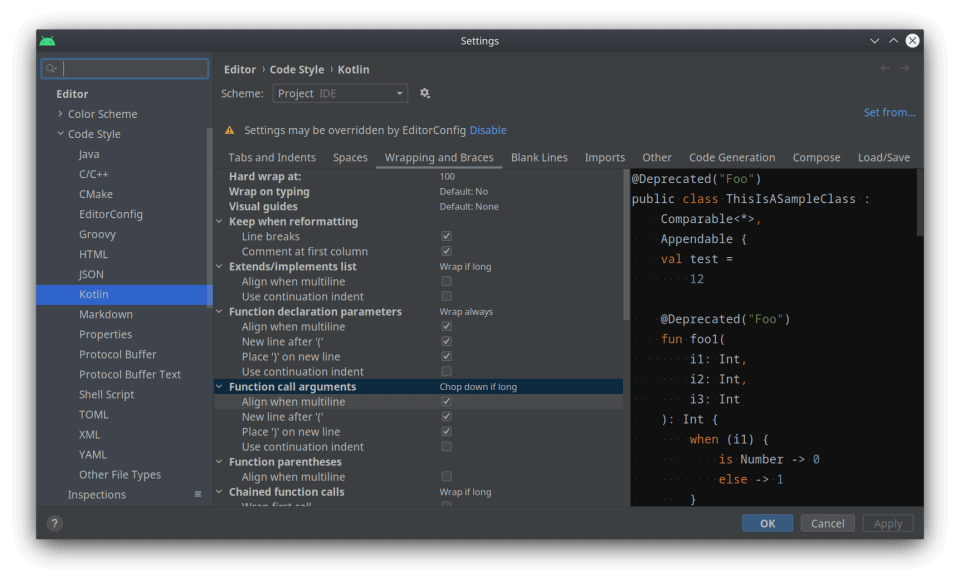
Puedes hacer uso del Code Style en Kotlin.
Teniendo en cuenta que puedes setear un número máximo de caracteres por línea. O lo que es lo mismo «Hard wrap at». Puedes marcarle un número para que te no se vaya demasiado a la derecha.
Ten en cuenta que si usas un .editorconfig, tendrás que marcar lo mismo en max_line_length.
En este caso, 100.
Por si no queda claro:
[*.{kt, kts}] max_line_length = 100Por otro lado, en los estilos tenemos los argumentos con los que llamamos a una función: «Function call arguments».
Que tienen 4 opciones de configuración:
Do not wrap
No pasa nada a la siguiente línea. No wrapea.
Wrap if long
Debería poner en líneas separadas cada uno de los parámetros que se pasan del límite de líneas.
Aunque a nivel práctico, creo que esto no va como debería y hace lo mismo que el que viene a continuación.
Chop down if long
Pone todos los parámetros en líneas separadas al llegar al límite de líneas (este es el que nos interesa). 👈️
Wrap always
Lo pone siempre en líneas separadas.
Por lo tanto, si ponemos la opción de «Chop down if long» y un número máximo de líneas adecuado, una vez tengas los code styles seteados, bastará con hacer un Reformat Code Ctrl + Alt + L (Linux, Windows) u Option + Cmd + L (Mac) y automáticamente la magia fluirá, dejándolo todo ordenado. 💯
Por cierto, sabías que puedes hacer un Reformat Code a nivel de paquete y que se ordenen todos los ficheros de dentro de golpe.
¿Qué digo de paquete?
¡Pues si puedes hacerlo hasta de módulo! 🤯
Este tipo de cosas, que pueden parecer minucias a muchas personas ajenas al código, pueden llegar a traducirse en mucho tiempo ahorrado en tu día a día. ⌛️
Si hay algo que no te queda claro, puedes jugar con los settings hasta que veas lo que buscas.
Te dejo la configuración que tengo ahora mismo, por si te ayuda.